AMP and responsive websites are very different, but that doesn’t mean there isn’t the ability to choose between them, or even use them both at the same time.
AMP not only contains methods to make your mobile site faster but could until recently provide increased visibility in the search results.
Properly implemented, AMP can even replace your responsive desktop site. We’ll look at whether this is a good idea in the article.
What is AMP?
AMP pages are a highly optimized web page that adheres to rigorous coding standards in order to prioritize performance on slow mobile connections.
The following is a very brief summary:
- AMP HTML — The template of your AMP page is standard HTML with some custom AMP properties. Some standard HTML Tags are replaced with AMP-specific tags (i.e., amp-img). You will also need to use inline CSS with a maximum of 50kb.
- AMP JS — AMP pages use their own AMP JS Library, which implements all the best practices of AMP to ensure a fast rendering of the page. One major feature is that all third party resources are loaded asynchronously so as not to prevent the rest of the page from being loaded while that resource is loading. Custom JavaScript is mostly prohibited.
- Cached AMP Pages — Where AMP coding standards are implemented correctly, Google will take a copy of the AMP page and cache it at multiple locations around the world. This means the page renders exceptionally quickly for all users, no matter where they are based.
You will find a more detailed technical summary of AMP coding requirements here.
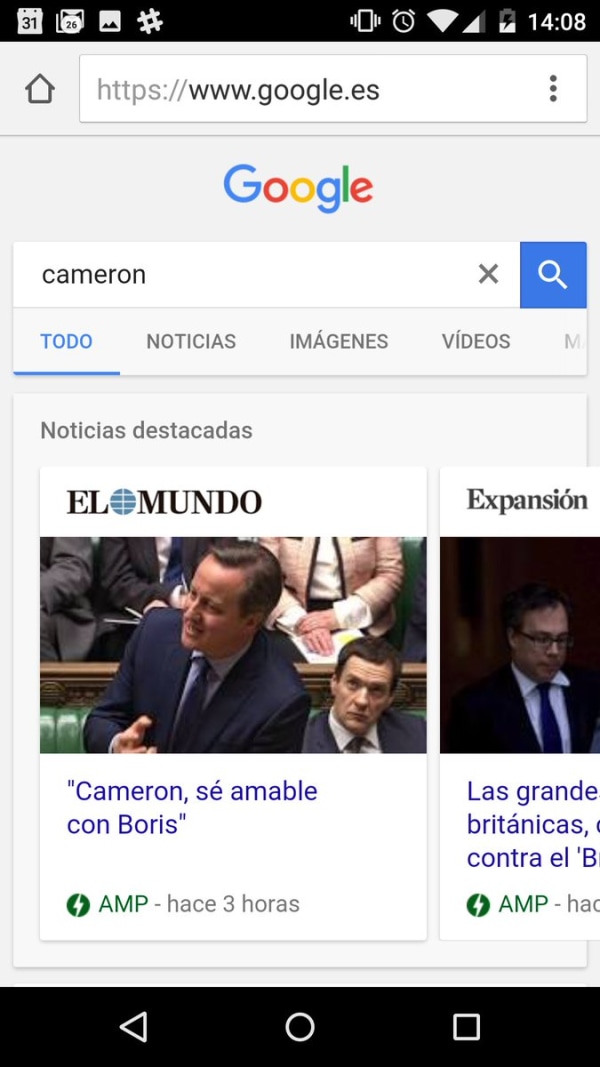
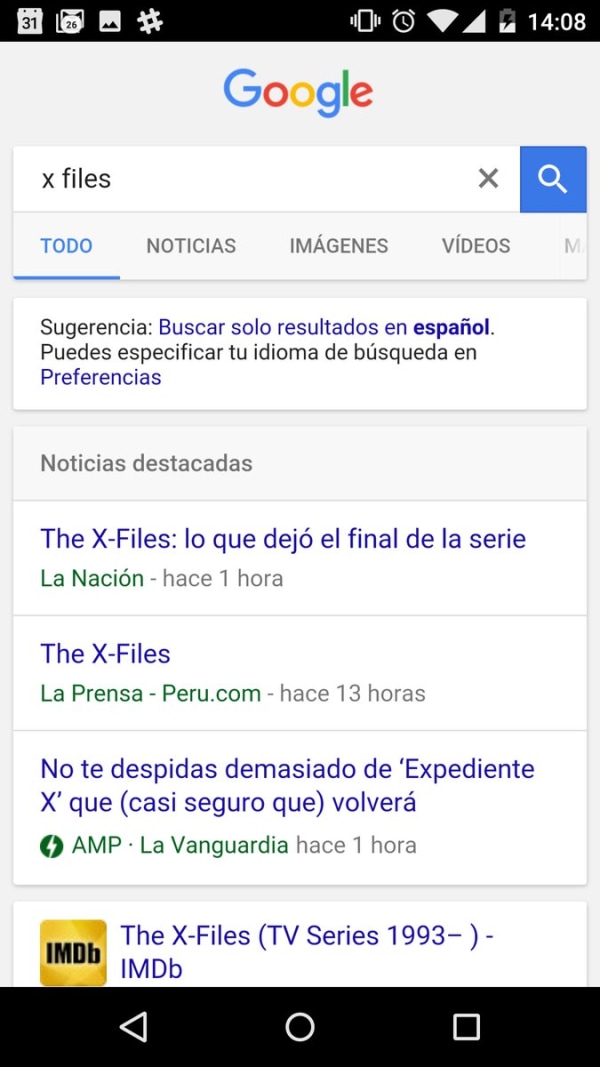
In addition to speed-related benefits, you can gain additional visibility in Google via the new AMP Carousel.
For news-based sites, for example, certain features such as the “live” label and top stories carousel are limited to AMP pages.
You can see examples of the AMP carousel below (images via Twitter):


What is Responsive Design
Responsive web design is where your web page automatically resizes to the size of your screen. This creates a great user experience no matter what device you view it on and excludes the need for a separate mobile site.
You can see how responsive design adapts to different screen sizes below:

Instead of responsive design, you can have a separate mobile version of your site. In March 2019, Google’s John Mueller recommended that with mobile-first indexing, responsive web design is recommended.
Google’s 2016 AMP vs. Responsive Design Debate
The whole AMP vs. responsive design debate first started with a comment by Google’s Maile Ohye at the SEJ summit and developed on Twitter as other Googler’s chimed in.
In April 2016, at the SEJ Summit, a few months after the official launch of AMP pages, Google’s Maile Ohye was asked whether webmasters should replace their Mobile and Responsive websites with AMP.
According to TheSempost, Ohye rejected that approach. She said that you should not replace your mobile website with AMP.
The whole conversation kicked off again in November 2016 after the announcement by Google of mobile-first indexing.
When a question was asked on Twitter whether the AMP page has to have the same content as the “regular” page, implying that the user was using AMP as their mobile website version, an interesting conversation developed.
"same" centerpiece at least. But forget the AMP part, they are just mobile friendly pages in our index.
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) November 13, 2016
The initial response implied that if you are using AMP pages as your primary mobile version, then you should treat them as just a mobile version of the page.
Another ex-Googler then chimed in stating in no uncertain terms that “AMP is not a replacement for a mobile-friendly website.”
Another ex-Googler replied to Pedro’s assertion saying that he is wrong. If all of your content fits within the restrictions laid down by AMP, then it is not a bad option. John Mueller, a webmaster trends analyst at Google, then chimed in confirming that it is possible and that AMP is a high-speed framework.
It depends on the type of mobile site you have, but that's certainly possible. It's a fast framework :)
— Hey John, Your profile caught my eye. Ouch. (@JohnMu) November 14, 2016
Is AMP Worth Using in 2022?
The position in 2020 has matured significantly from those early discussions.
AMP can be used for a mobile, desktop, or as a responsive site.
Many websites don’t use AMP for their desktop version because of the highly restrictive coding requirements. An off-the-shelf theme or website using popular frameworks such as Bootstrap is unlikely to be compatible. Webmasters are then forced to create another completely custom version of their site for AMP, which costs time and money.
More likely, webmasters will use an off-the-shelf plugin to create a basic, slimmed down, version of their site. Early plugins were extremely basic, and webmasters saw lower engagement rates using them, causing many to abandon using AMP.
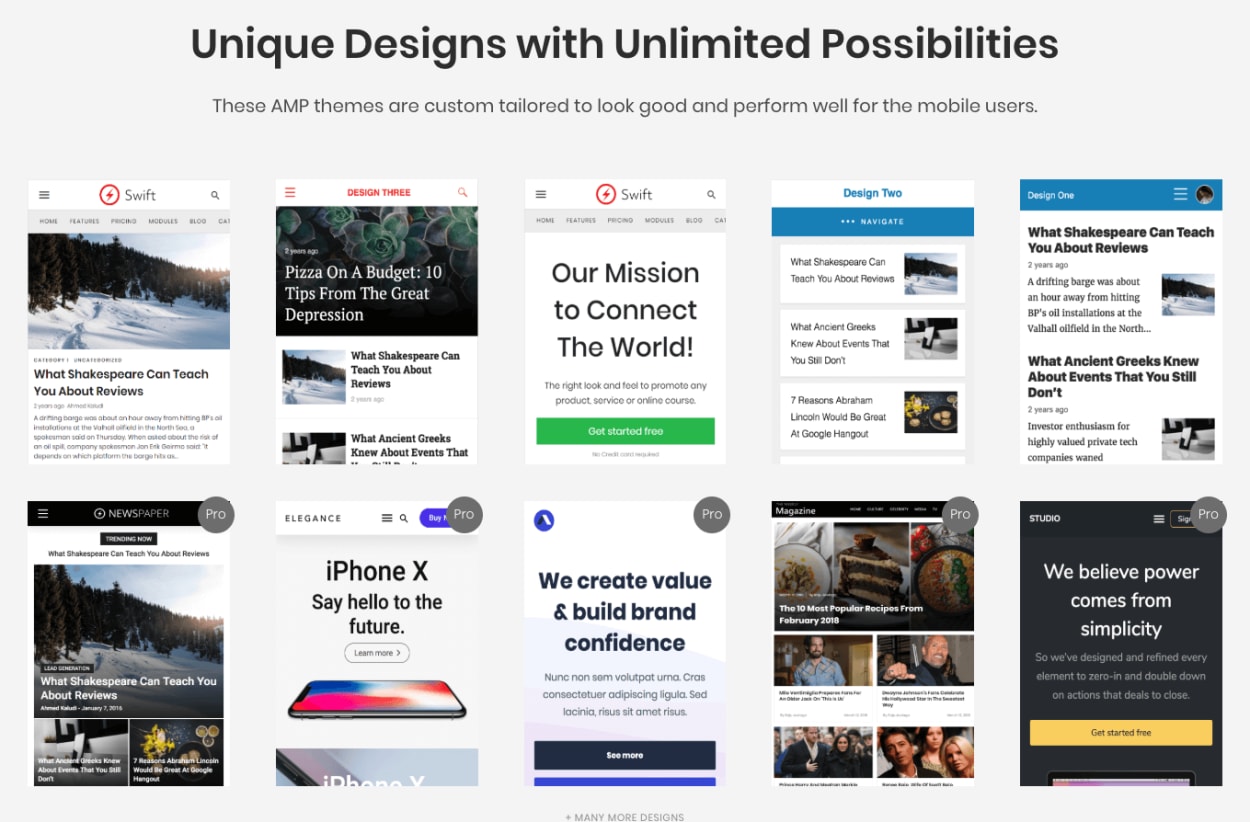
The AMP plugins have improved a lot over the last year or two, and you can now choose from a large number of designs.

It is easier than ever to make your AMP and Responsive site identical
A good developer, given the time and budget, will not rely on a bulky framework, but instead, code their website from scratch. The Bootstrap framework, for example, is not compatible due to using multiple !important tags, among other reasons.
Advances in CSS, with the CSS Grid, make doing this much easier over the last year. By doing this, you can re-use the code for the responsive site.
With very few changes, you can have an AMP site that looks identical. This includes your AMP version being responsive too.
Replacing your desktop site with AMP is a bad idea
While technically it is possible to completely replace all your site versions with AMP, it is probably not sensible to do so.
AMP is dead, and has been ever since Google stopped giving them preferential treatment in the search results via the Top Stories carousel.
Instead you should focus on your Core Web Vitals, namely:
- Largest Contentful Paint (LCP) - This is a measure of loading performance.
- First Input Delay (FID) - This measures the time before the page is interactive.
- Cumulative Layout Shit (CLS) - This measures visual stability.
While it is still true that AMP can help with these things, there are now plenty of other methods that developers can use to achieve the same, or better.
In fact, work has already been underway to convert many of the AMP features into a lighter collection of web components, called “Bento”.
I’ve built a site with AMP and it was slow, bloated, and performed quite badly against the Core Web Vitals. I’ve converted that same site to use Bento and the performance increased significantly.
I’d never use AMP again. It’s dead to me.