Definition
The <area> tag defines predefined clickable areas within an image map. This allows areas on an image to be associated with a link.
Example
<img src="https://res.cloudinary.com/thewebmaster/image/upload/f_auto,q_auto,w_600/image/moon-earth.png"
width="600"
height="337.5"
alt="Area Tag Demo."
usemap="#workmap"></img>
<map name="workmap">
<area shape="circle" coords="178,171,133" alt="Earth" href="https://en.wikipedia.org/wiki/Earth" target="_blank">
<area shape="circle" coords="455,130,80" alt="Moon" href="https://en.wikipedia.org/wiki/Moon" target="_blank">
</map>Usage
<area>tags can only be used within the<map>element.- The
usemapattribute in theimgtag corresponds with thenameattribute in themaptags. These must match to create a relationship between the two. - Using the
coordsattribute, you can create an image map using a rectangle, circle, polygon, or the entire region. See thecoordsattribute below for further details and examples. - Image maps do not work with AMP pages.
Attributes
The Area tag supports the Global Attributes, Event Attributes, and the following:
altThe
altattribute specifies the alternative text to be used on browsers that do not display images.The
altattribute is required if thehrefattribute is used, and is used to represent the text of the hyperlink.coordsThe
coordsattribute details the coordinates of the relevantshapeattribute.recttakes the valuesx1,y1,x2,y2which specify the coordinates of the top-left and bottom-right corner of the rectangle.<area shape="rect" coords="20,20,80,80" href="#" target="_blank" alt="Rectangle">circletakes the valuesx,y,radiuswhich specifies the coordinates of the circle center and the radius.<area shape="circle" coords="150,180,50" href="#" target="_blank" alt="Circle">polytakes the valuesx1,y1,x2,y2,..,xn,ynand specifies the coordinates of each point of the polygon. To close the polygon, the first and last coordinates must be identical.<area shape="polygon" coords="10,10,25,30,89,78,20,80,10,10" href="#" target="_blank" alt="Polygon">defaulttakes no value, and defines the whole image.
downloadThe
downloadattribute specifies that the target will be downloaded rather than followed. See the<a>tag for further details.hrefThe
hrefattribute specifies the link target for the area targeted by the<area>. This attribute is optional.<area shape="circle" coords="178,171,133" alt="Earth" href="https://en.wikipedia.org/wiki/Earth" target="_blank">hreflangThe
hreflangattribute specifies the language of the linked document but is purely advisory. It must be accompanied by thehrefattribute.pingThe
pingattribute can take a string of URLs, with a single space as the separator. When the link is clicked, it will send aPOSTrequest to the URLs with the bodyping. This can be used for tracking.referrerpolicyThe
referrerpolicyattribute specifies the referrer information that you wish to send with the link.Values can include:
- no-referrer
- no-referrer-when-downgrade
- origin
- origin-when-cross-origin
- same-origin
- no-referrer-when-downgrade
- strict-origin-when-cross-origin
- unsafe-url
relThe
relattribute specifies the relationship between the two documents.Values can include:
- alternate
- author
- bookmark
- external
- help
- license
- next
- nofollow
- noreferrer
- noopener
- prev
- search
- tag
- sponsored
- ugc
shapeThe
shapeattribute details the shape of the hotspot areas. Seecoordsattribute for details and examples.targetThe
targetattribute specifies how to open the linked document.Values can include:
- _blank
- _parent
- _self
- _top
typeThe
typeattribute hints at the MIME type of the destination document and is purely advisory.
Best Practices
- Use each image map only once. If you wish to use multiple images with the same map, you should duplicate the map and use different map names and IDs.
- Place the
<map>element as a direct sibling to the<img>element. - Use meaningful
alttext for the image, as well as the<areas>. - Never use image maps for navigation.
- Do not use image maps for AMP pages.
- Only use image maps only if required for a better presentation of the information. An example is a location map.
How to Obtain Image Coords
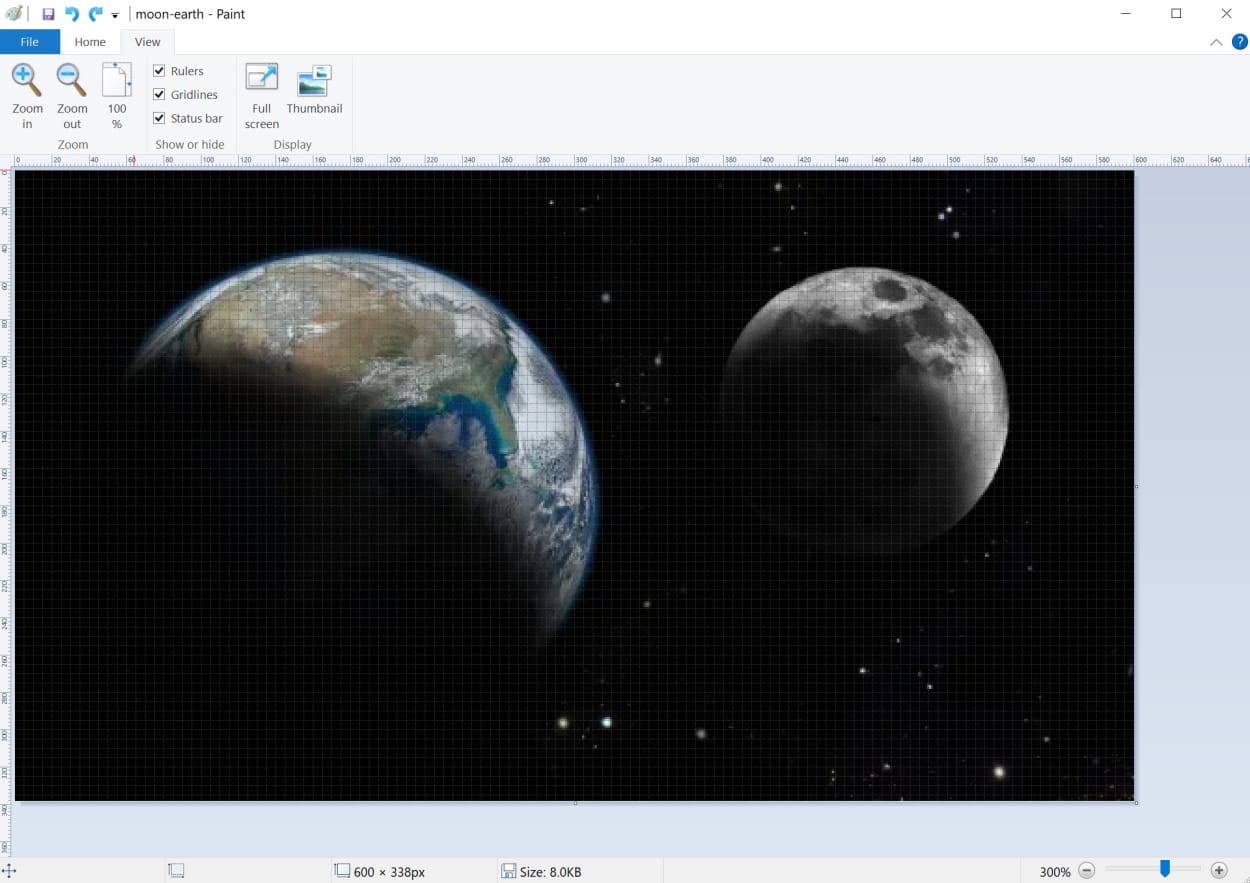
One of the easiest ways to ascertain the coordinates of various points on an image is to load the image up in a basic paint program. On Windows, “Paint” works perfectly.
Once loaded, add the ruler and gridlines. You can hover over any point and read off the x and y axis. Alternatively, the coordinates will be displayed in the bottom left corner.

Alternatively, you can find many image map creation tools by searching Google. This one looks good.
Specification
Browser Support
Desktop
| Chrome | Edge | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes |
Mobile
| Android Webview | Chrome Android | Firefox Android | Opera Android | iOS Safari | Samsung Internet |
|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes |
