Definition
The <sub> tag is an inline element that displays text as a subscript. The subscript text shows as smaller and with a lower baseline.
Example
<p>H<sub>2</sub>O</p>H2O
Usage
- Both the opening and closing tags are required.
- The
<sub>element should only be used for display purposes to adhere to any typographical conventions or standards. It does not convey any semantic meaning. - Use cases for the
<sub>element include:Mathematical formulas
<p>The coordinate of the <var>i</var>th point is (<var>x<sub><var>i</var></sub></var>, <var>y<sub><var>i</var></sub></var>).Chemical formulas
<p>H<sub>2</sub>O</p>Abbreviations (where it is part of the typographical convention)
<p>Their names are <span lang="fr"><abbr>M<sup>lle</sup></abbr> Gwendoline</span> and <span lang="fr"><abbr>M<sup>me</sup></abbr> Denise</span>.</p>
Attributes
The <sub> element only supports the Global Attributes.
Default CSS Settings
Most browsers will use the following default CSS to display the <sub> element:
sub {
vertical-align: sub;
font-size: smaller;
}Best Practices
- For marking up footnotes, see
<sup>.
Does the <sub> element affect SEO?
While Google has been silent on whether the <sub> element affects SEO, it is unlikely that it makes any difference. Unlike other formatted words, there is no reference to it in their starter guide.
There are a few points worth considering, though. Let’s take H2O as an example.
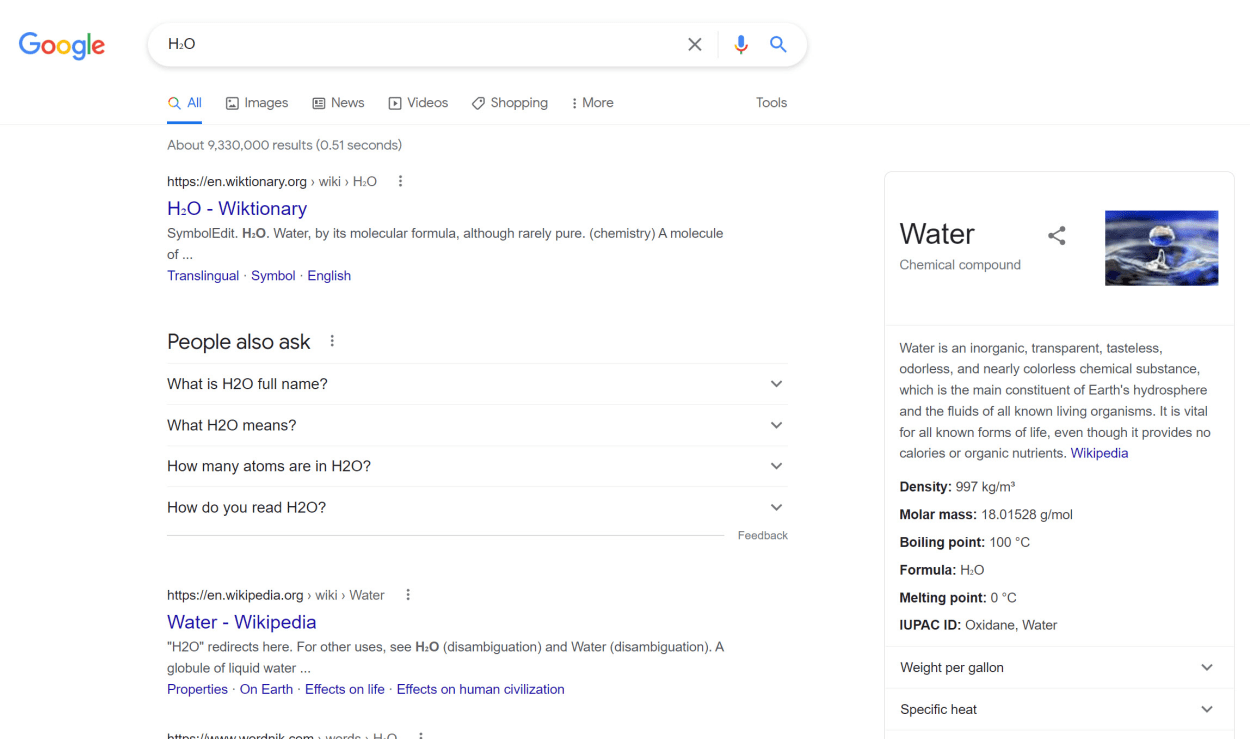
If you search for “H2O,” you get the following:

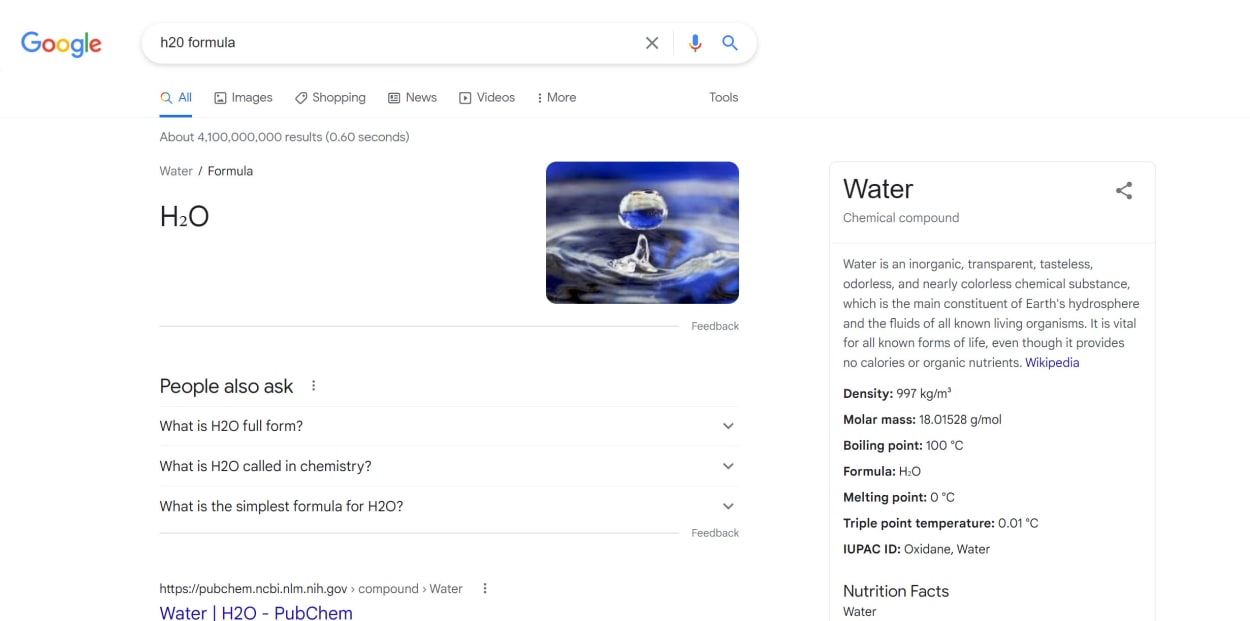
If you search for “H2O Formula”, Google can represent the formula using subscript.

If you search for “H₂O”, using Unicode in the search term, the search results are of lower quality, as presumably, it is looking for articles written using Unicode.

However, using Unicode in place of the <sub> element is bad for accessibility, as assistive technologies have trouble interpreting it.
An example of this can be found below:
You 𝘵𝘩𝘪𝘯𝘬 it's 𝒸𝓊𝓉ℯ to 𝘄𝗿𝗶𝘁𝗲 your tweets and usernames 𝖙𝖍𝖎𝖘 𝖜𝖆𝖞. But have you 𝙡𝙞𝙨𝙩𝙚𝙣𝙚𝙙 to what it 𝘴𝘰𝘶𝘯𝘥𝘴 𝘭𝘪𝘬𝘦 with assistive technologies like 𝓥𝓸𝓲𝓬𝓮𝓞𝓿𝓮𝓻? pic.twitter.com/CywCf1b3Lm
— Kent C. Dodds 🌌 (@kentcdodds) January 9, 2019
Another interesting point is that Google does not show <sub> elements formatted correctly in the search snippets and titles.
You might think that you would be better using Unicode characters that do show as formatted in the search results, but as all of the top results do not use Unicode versions you may wish to think twice about that.
Specification
Browser Support
Desktop
| Chrome | Edge | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes |
Mobile
| Android Webview | Chrome Android | Firefox Android | Opera Android | iOS Safari | Samsung Internet |
|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes |
